

com/cbmgit/a26 f750999a9925c02 a1a9e5f4c2c150/ raw/CompaniesBy MCapital.html HTML Data as Parameter Load External URL in Browser URL like this minify-html? url=external-url minify-html?url= thubusercontent. The tool will score the size of your files and show the unresolved issues.Largest companies by market cap - US Stock Market Make sure to check that you’ve optimized your site to the fullest by using GTMetrix.

However, since those WordPress minify plugins offer other different features, it would be great if you try them all to see which one gives you the most value.
#MINIFY FILES CODE#
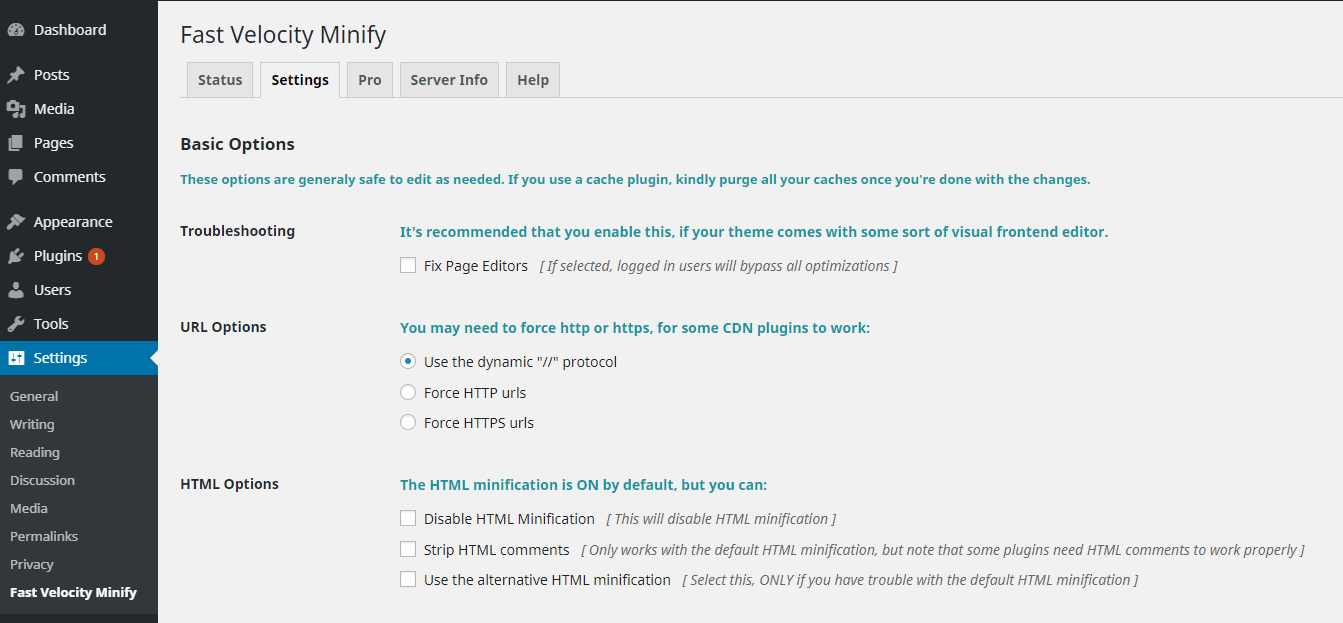
Whichever plugin you choose, all you need to do is pick the files you want to minify and the tool will work in the background. However, you may have some legacy code or vendor libraries that need to be concatenated and minified. In addition, it is one of the most straightforward and lightweight tools available for this purpose. WordPress Super Minify is a WordPress minify plugin that can minify, combine, and leverage browser’s cache of your site files.Furthermore, the plugin also provides many convenient features such as CDN integration and multisite compatibility. Better WordPress Minify makes sure that minifications will not break your theme and other plugins.What’s more, you can even ask the developer to make custom optimization options for the plugin. Fast Velocity Minify minifies your JavaScript and CSS files by using PHP Minify.Here are our best choices to do the job, selected based on their features and ease of use: Using a WordPress minify plugin is way easier since the tool will minify your files automatically. If you want to avoid dealing with code, check the second method below. Once it’s done, paste the code back into the downloaded file and upload it to your website directory.Copy the content of the file and paste it to the appropriate minifier tool.After removing the unnecessary spaces in the code, the code would. This is necessary as it is the part of the code itself. After that remove all the unnecessary spaces. the text which is included and is in between of the //.

#MINIFY FILES DOWNLOAD#
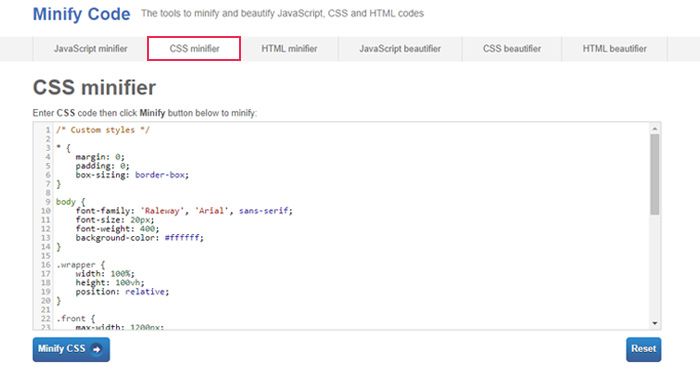
Download the files that you want to minify from your website. Follow the below steps to minify the html file: Firstly remove the comments i.e.Alternatively, you can use hPanel’s file manager.Īlternatively, you can also use Minify Code - a WordPress minify tool that offers separate CSS, HTML, and JavaScript minifiers:
#MINIFY FILES INSTALL#
To install the packages all together, run the following command: npm i gulp gulp-rename gulp-terser gulp-clean-css -D.

These are the packages youll need in order to minify JavaScript and CSS files: gulp.


 0 kommentar(er)
0 kommentar(er)
